Resurrecting Your Online Presence: A Guide to Catholic Web Design
We work in the secular world, but we strive for what is True, Good, and Beautiful in everything. Our owners are all Catholic, and they want to bring the beauty of the faith into every project, secular or religious.
Whether you’re a Catholic, or web designer, or both, this blog will equip you with tools to transform your website into an experience of user-friendly awesomeness. And in an aesthetic Catholic way.
First and foremost, it’s essential to understand the importance of a well-designed website. In the wild, wild web of today, your website is like a digital handshake or a virtual high-five for folks on a treasure hunt for information and truth.
For Christians, websites may be your first digital opportunity to spread the Gospel. I bet you didn’t learn that in religious ed. And so the question is posed: How can you utilize your site to welcome visitors as Christ did?
Key Principles of Catholic Web Design
1. Reflecting Catholic Values ⛪
Your website should embody the core pillars of Catholicism: faith, the sacramental life, prayer, and life in Christ. How do you tackle this, you ask? The answer is as simple as fishing on the other side of the boat.
- Use imagery, colors, and language that reflect Christ’s message. Draw inspiration from the timeless wisdom of Bible passages and the profound teachings of the Church Fathers.
- Incorporate symbols such as the cross, the rosary, images of saints or religious artwork to create a sense of sacred space online. If you’ve already incorporated some of these symbols into your brand, don’t just sit there—flaunt them!
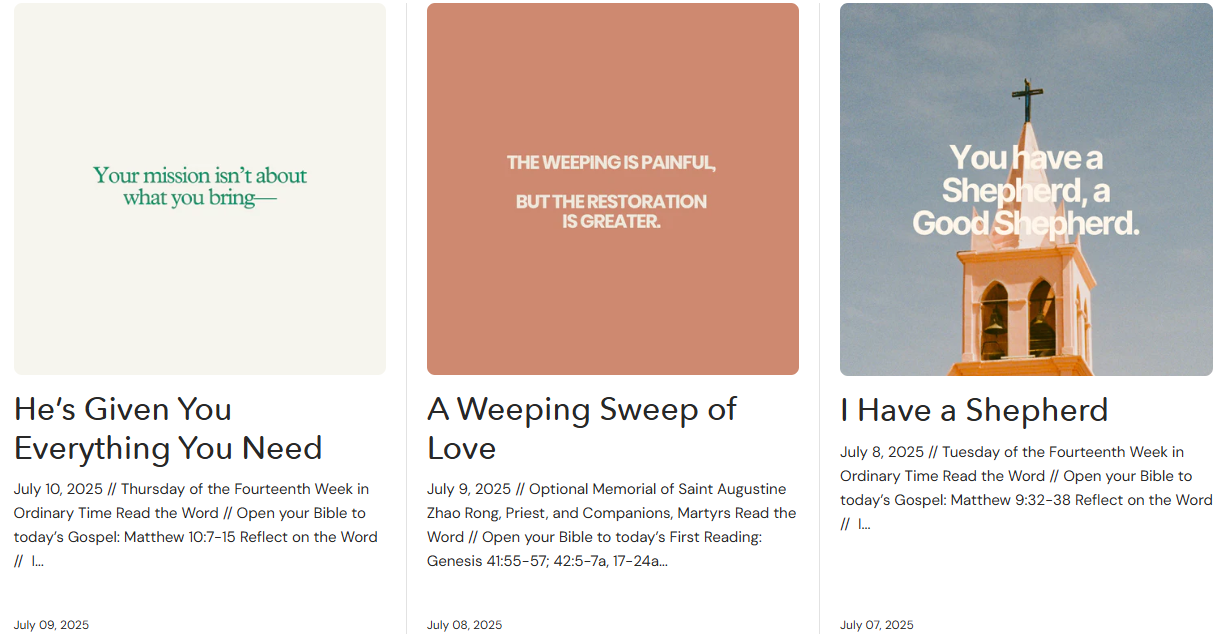
One example of this is the Blessed is She website. Blessed is She’s Daily Devotionals (see below) infuse beauty and Catholic values into their online platform. They use muted colors and simplicity to communicate an underlying Christlike peace.
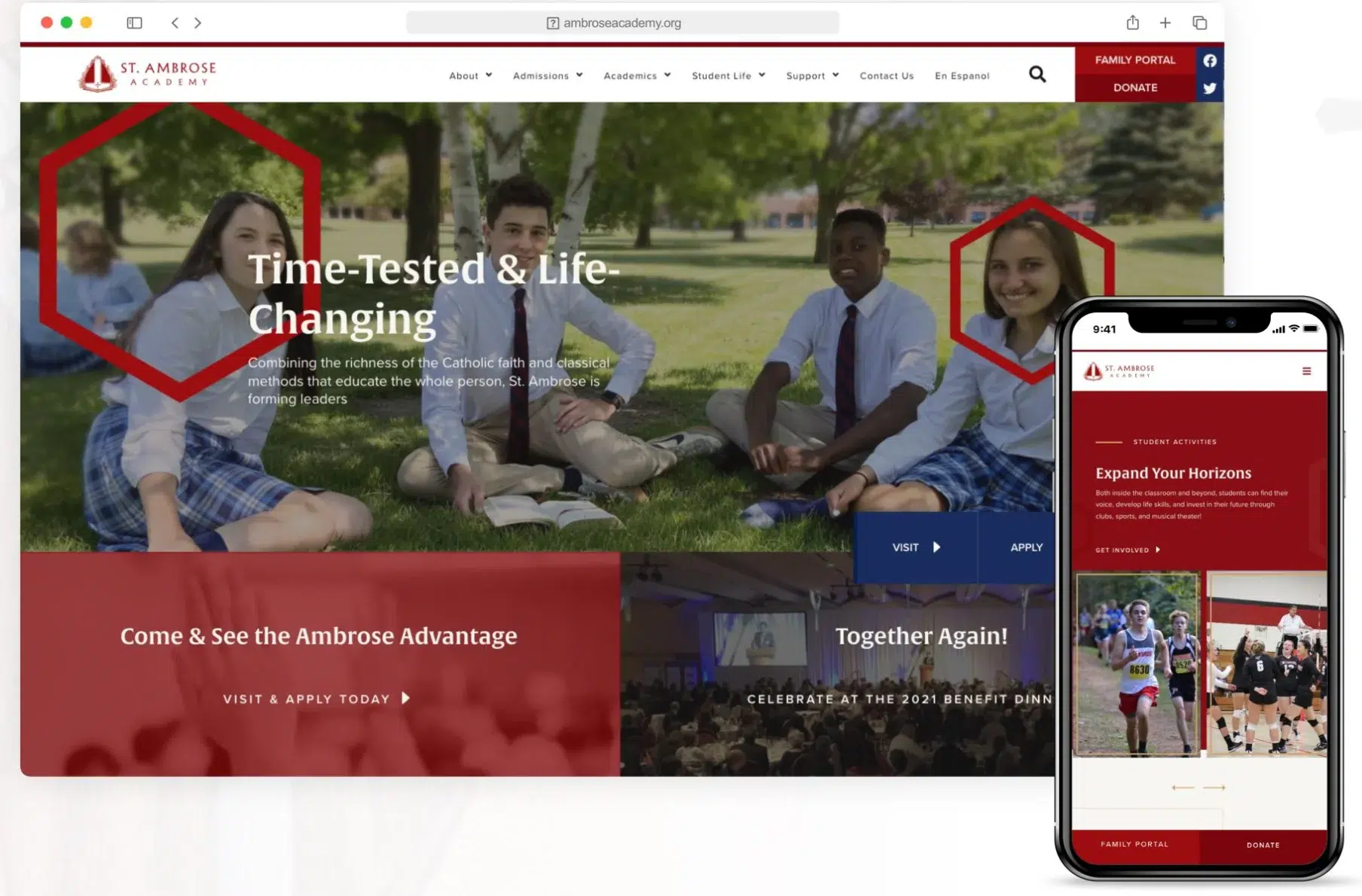
Another example of this is Saint Ambrose Academy’s website. We worked with this creative partner to redesign and rebrand their web presence. Our work on St. Ambrose’s Brand and Web Design reflects classical Catholic values, drawing upon imagery related to the honey-tongued Doctor of the Church, St. Ambrose, while also maintaining a contemporary feel.
2. User-Friendly Navigation 🛣️
The navigation on your website should be so intuitive that whether you’re young or old, tech-savvy or a digital novice, you are able to find your way around with ease. Consider organizing content into easily accessible sections such as “I’m New,” “Mass Times,” and “Events.” Only include things that are of utmost importance on the home page in order to create the best user experience.
3. Mobile Responsiveness 📱
Next, ensure your website is mobile-friendly. Many users will access your site from their smartphones or tablets (no, not like the ones the 10 commandments were written on), and a responsive design ensures that your site looks good and functions well on all devices.
4. Accessibility 🔉
Make your website accessible to all users, including those with disabilities. You can’t always expect that rubbing mud in your eyes will be a viable solution… Use alt text for images, ensure your site is navigable via keyboard, and choose fonts and color schemes that are easy to read. Also, consider integrating tools for text-to-speech and providing content in multiple languages. Who knows, maybe tongues of fire will descend and people of differing languages will be able to read your monolingual content! In the off-chance that it doesn’t work out, stick to these accessibility practices. 😉
5. Engaging Content 📸
Don’t let your website collect digital cobwebs! Keep it fresh with new and riveting content, it’s the digital equivalent of a fresh coat of paint! This could include blog posts, videos, podcasts, and photo galleries. Oh hey, is that what I’m doing in this blog post? You may consider highlighting stories from your community, sharing reflections on scripture, or providing resources for prayer and spiritual growth.
Practical Steps to Get Started
1. Planning and Research
Begin by identifying the primary goals of your website. Who is your target audience? What information do they need? Conduct a survey or hold focus groups to gather input from your community. Luckily this does not mean you have to go to Jerusalem for a census, since things are more digital nowadays.
2. Choosing a Platform
Select a website platform that suits your needs and technical abilities. WordPress, Wix, and Squarespace are popular options that offer a range of templates and customization features. We’re quite partial to WordPress as we create full custom sites with it.
3. Design and Create Content
Work with a designer (check out our very own Hannah Hess, maybe even scroll over her picture…) or use template tools to create a visually appealing and cohesive design. Craft content that not only enlightens the brain, but also lights a fire in the soul. Catholicism is good for that. Remember to include calls to action that encourage visitors to engage with your community, whether by attending an event, joining a ministry, or making a donation.
4. Launch and Promotion
Once your site is ready, test it thoroughly to ensure everything works correctly. Launch your site with a promotional campaign that includes announcements in your bulletin, social media posts, and possibly an event to celebrate the new website.
AI even generated some campaign ideas for your new Catholic website! How thoughtful.
-
- “Faith in Action” Campaign:
- Launch a community engagement initiative encouraging users to participate in charitable activities or volunteer work.
- Partner with local Catholic organizations or charities for joint campaigns and events.
- Share stories and updates on the impact of community service and charitable giving.
- “Ask a Catholic” Campaign:
- Start a Q&A series where users can submit questions about Catholic beliefs, practices, and spirituality.
- Feature responses from theologians, priests, and knowledgeable community members.
- Promote the campaign through social media polls, live Q&A sessions, and a dedicated “Ask a Catholic” section on the website.
- “Faith in Action” Campaign:
Make sure to adjust the specifics based on your target audience and website goals! You wouldn’t design the same website for Adam and Eve as you would for Gen Z… Although the Apple Website may be a crossover.
5. Ongoing Maintenance
Keep your website alive with current content! Regularly check for any technical issues. Respond to the comments and messages of your followers as swiftly as Elijah ran to Jezreel. Your audience will love you for it.
By following these guidelines, you’ll be well on your way to mastering Catholic Web Design. You will begin to create a vibrant online presence that not only serves your existing community but also reaches out to those who may be searching for a virtual spiritual haven. Godspeed!